Introduction
I joined the Mozilla Mixed Reality Team just right before the initial version of A-Frame was released.
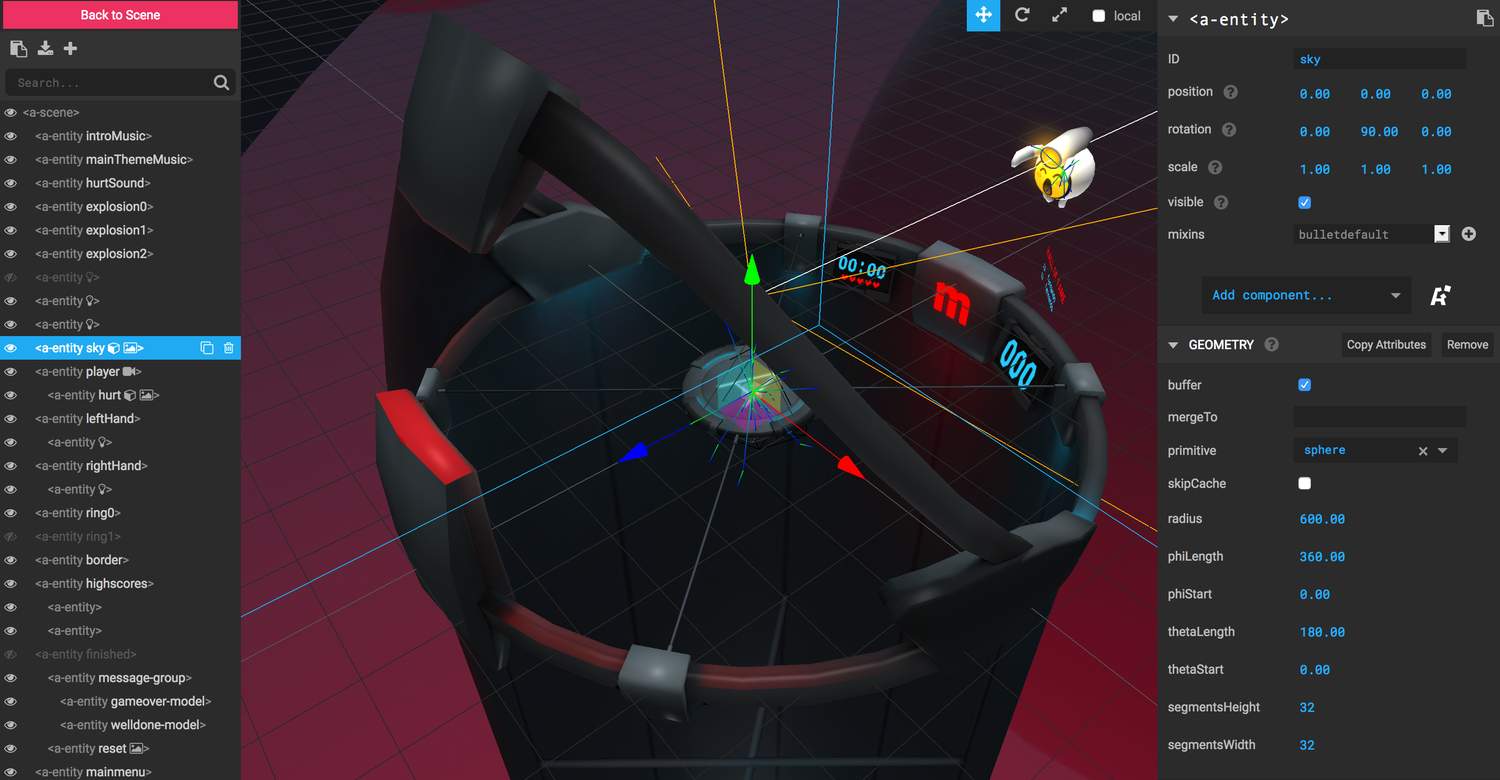
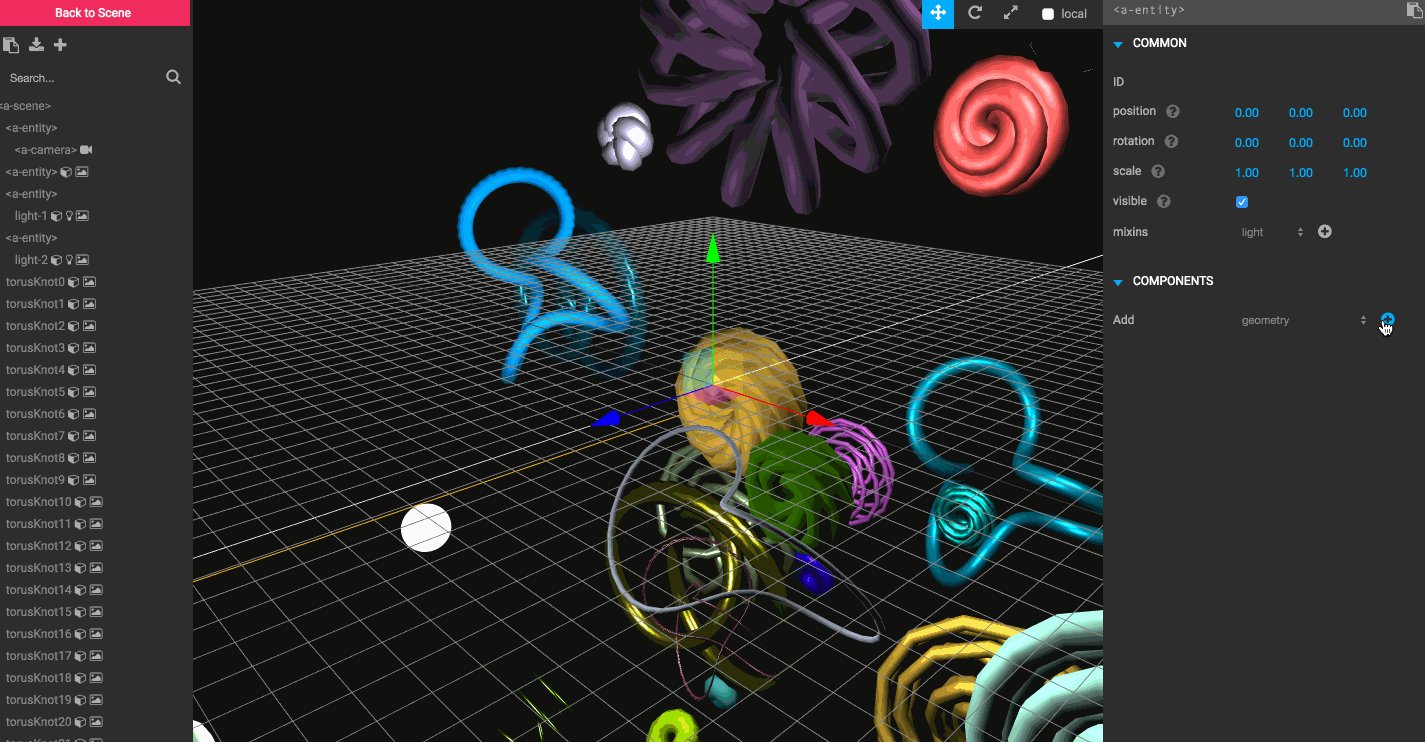
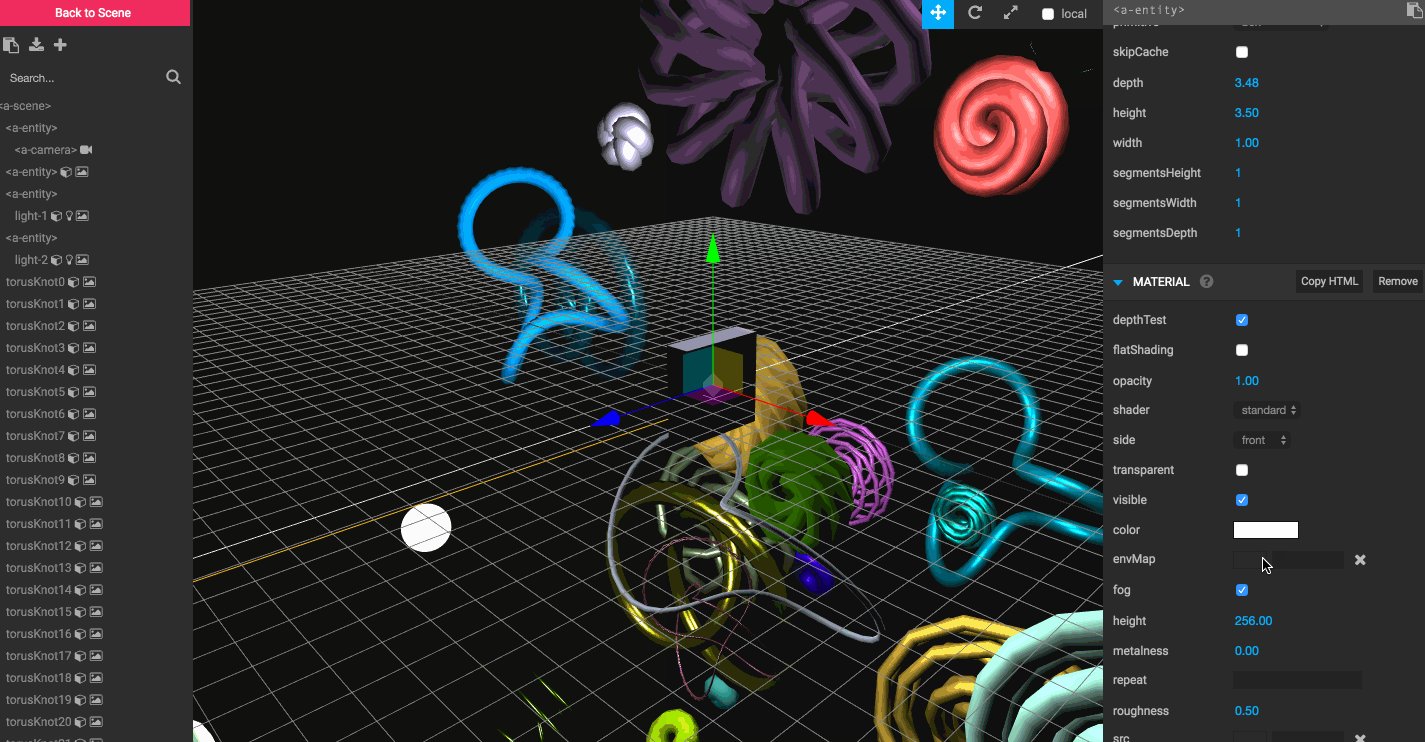
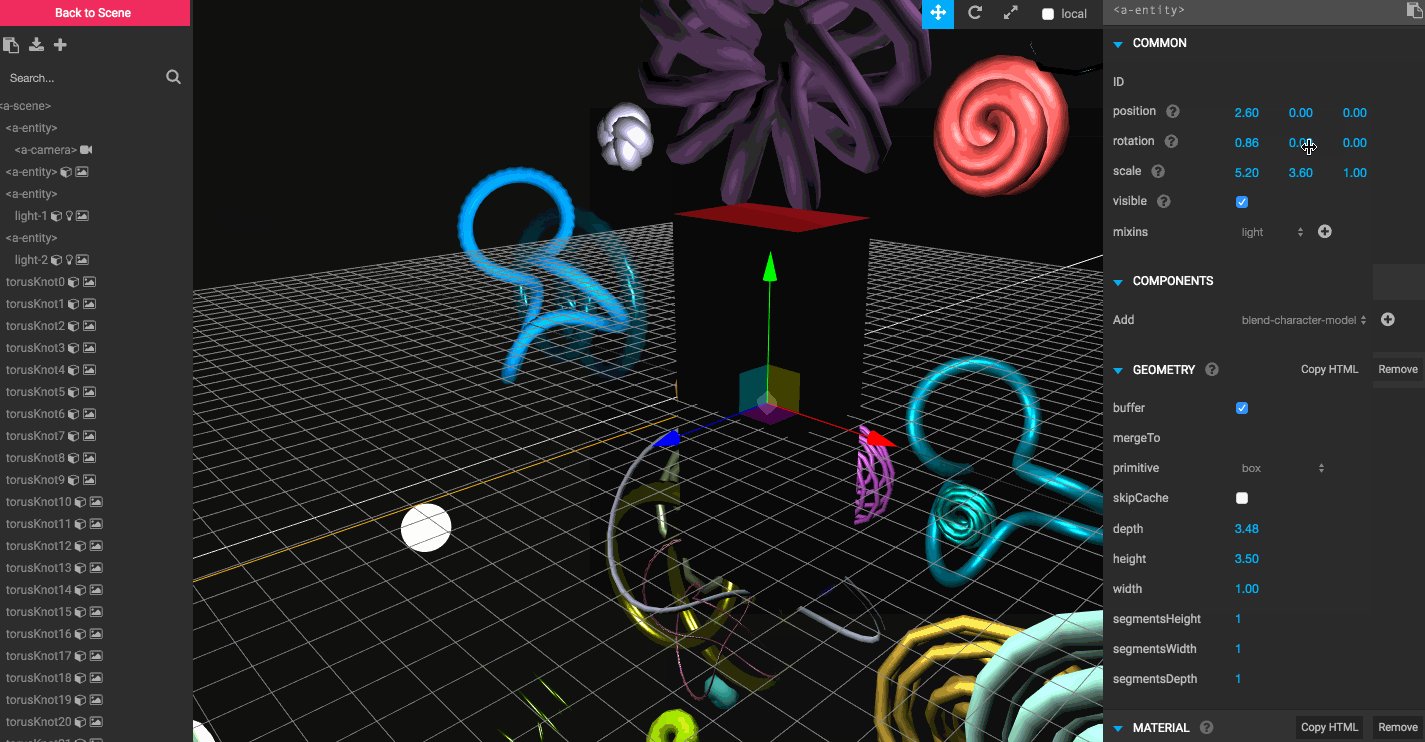
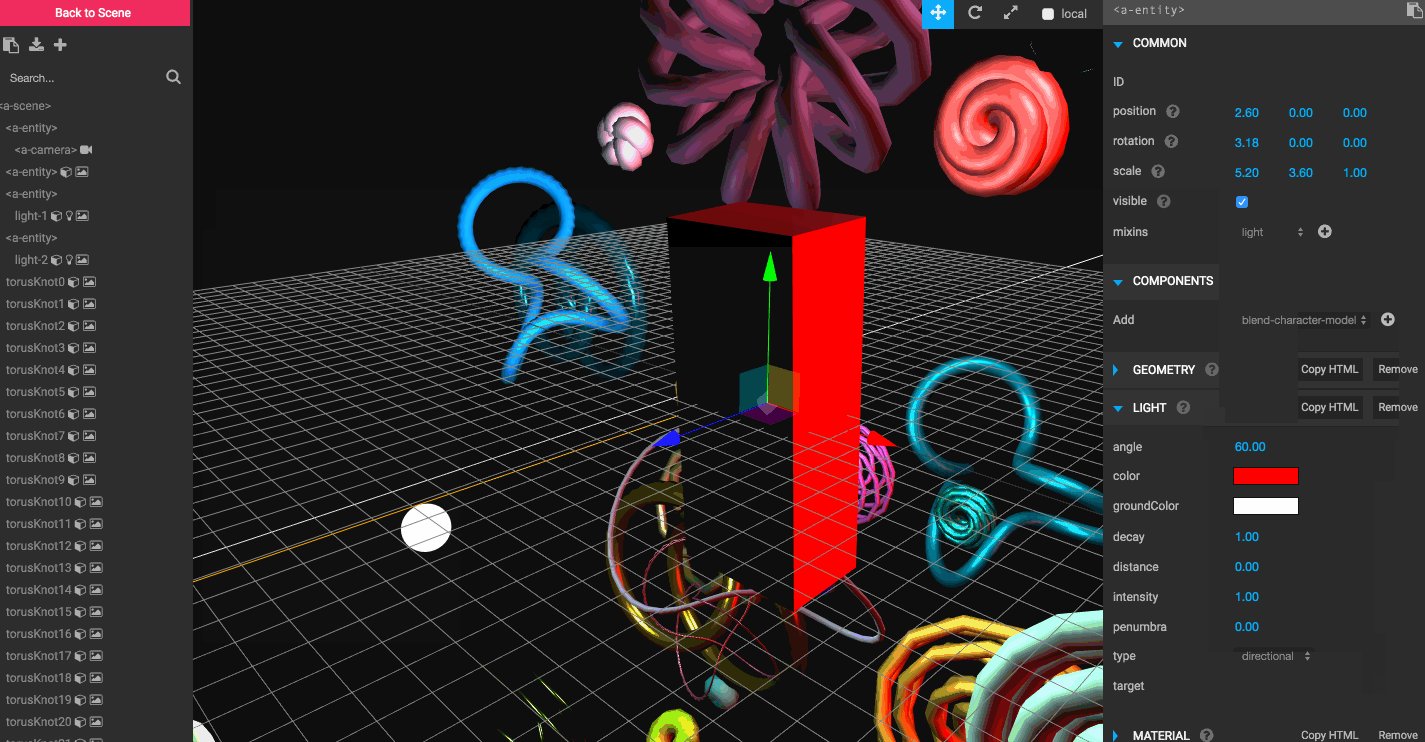
At that time I started building a simple tool to help developers understand the scenegraph and components that their A-Frame scene contains.
Initially, we discarded building a complete editor, but instead an inspector similar to how the browser’s developer tools work. Even so, we ended up adding some features to help when editing the scenes.
I started developing it in Vue but as other members on the team were already experienced in React I decided to switch to it so they could eventually help also on the development.
The main feature I knew I wanted to implement from the very beginning was to be available on any A-Frame experience. Just by using a shortcut (<ctrl> + <alt> + <i>) on any A-Frame website, the code compatible with the version running will be injected into the page and the inspector will be loaded.
This may seem trivial but it ended up being super useful as you could easily inspect any A-Frame website and learn how they structured the scene, which components they used, which values they have, and play with them too.
It proved to be also really helpful when debugging: no more “where is my cube? is it behind my camera?”, just launch the inspector and see where is it, move it around and copy the transform values back into your code.
Demo
Please take a look at the following video by Sorskoot showing a quick introduction on how the inspector works:
More information
You can find more information on how to use the inspector and which features it has on the following links: