Introduction
After the first release of the ECSY framework I wanted to create a simple experience to dogfood our API. Developing a 3D application is a complex task. While 3D engines like three.js provide a solid foundation, there are still many different systems that must work together (eg: app states, flow, logic, collisions, physics, UI, IA, sound…), and you probably do not want to rebuild all this from scratch on each project.
Also, when creating a small experiment or simple technical demo (like those at https://threejs.org/examples), disparate parts of an application can be managed in an ad-hoc manner. But as the software grows with more interactions, a richer UI, and more user feedback, the increased complexity demands a better strategy to coordinate modules and state.
That is why I wanted the experience to be big enough to test all the features in the framework, but still small enough to be done in just a couple of weeks.
I decided to create a basic physics game identifying some of the interesting implementation pieces:
- Physics: Syncing objects back and forth between the physics engine and the 3D engine.
- Gameplay: Controlling the state of the gameplay: Game start, playing, next level, game end or win.
- WebXR and controllers interactions: The game was created targeting VR, so the interaction was based on the VR controllers.
- Level design: Being able to design a level and save or share it.
Technologies
The technologies we used to develop this game were:
- ecsy and ecsy-three for renderer and logic
- ammo.js for physics
- Blender and glTF for all models and animations.
- Audacity for sound effects.
- Madtracker for the awesome music by Jose Manuel Perez (aka JosSs)
- ECSY developer tools, which have proven to be really useful when debugging and especially detecting leaks on the life cycle of the entities and components.
Development
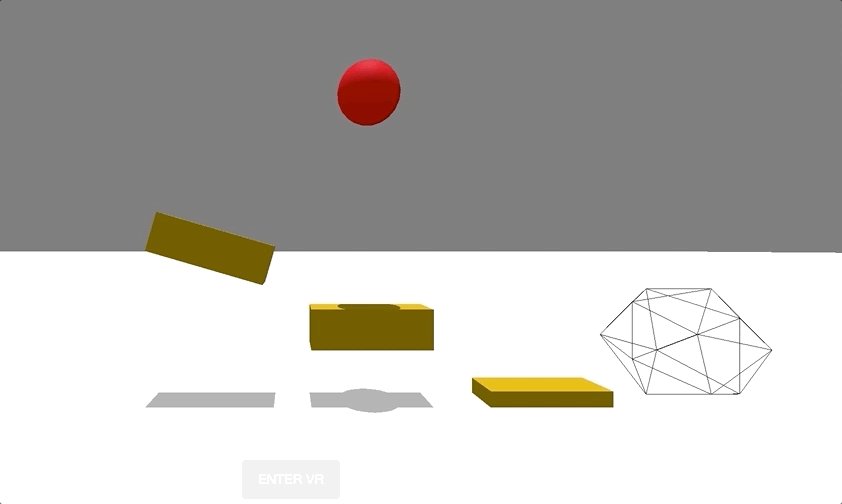
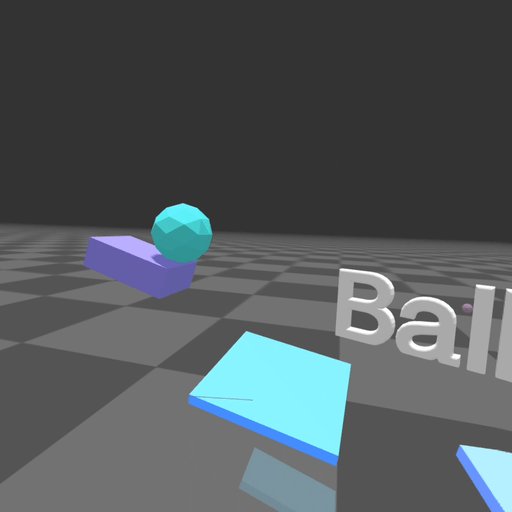
The first part was to integrate ammo.js with ecsy and three.js so the physics' transforms update the Object3D's transforms.
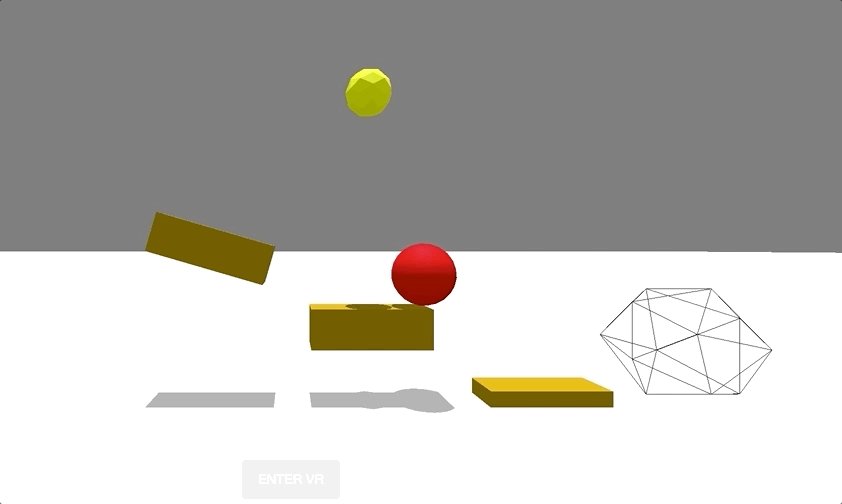
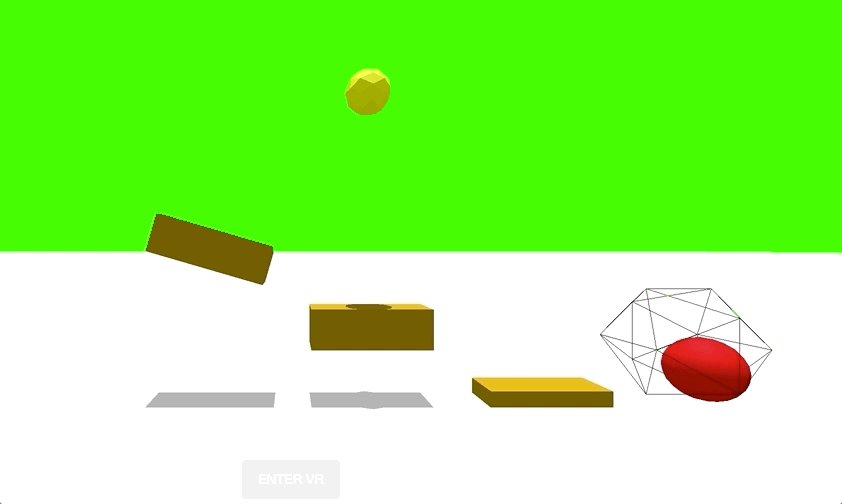
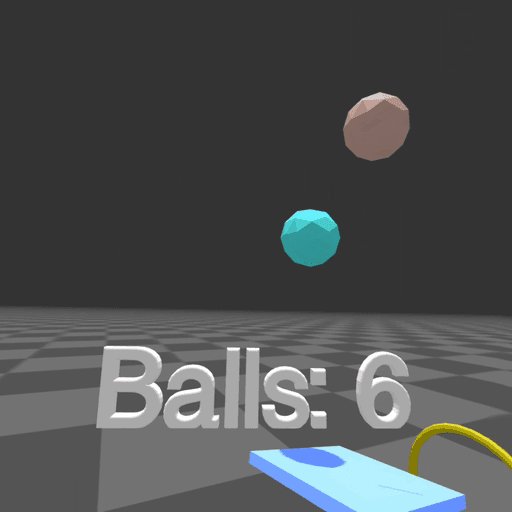
Once the physics were working I needed a winning and losing condition: You win if you reach a target with the ball and lose if your ball hit the floor:
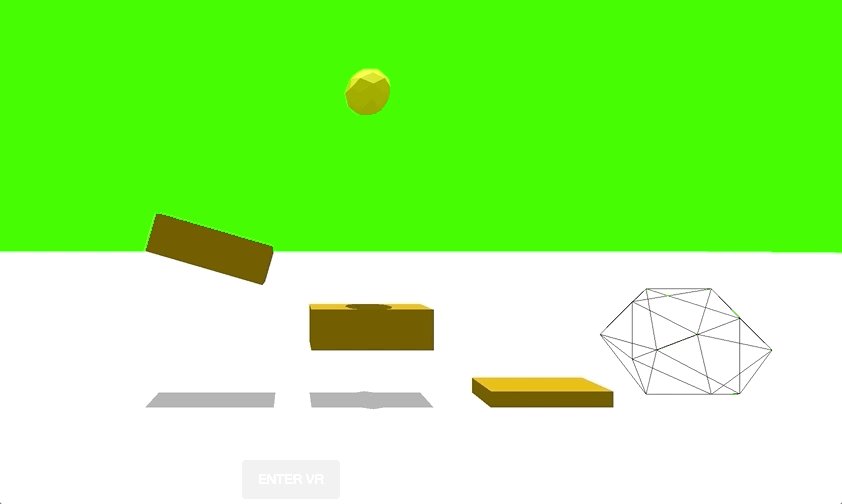
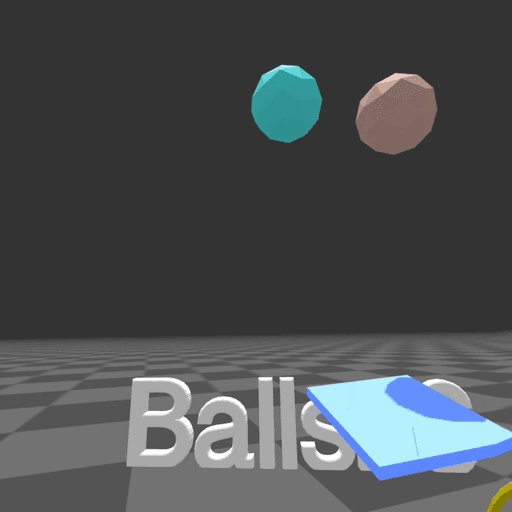
After that I added controller support so you can grab the platforms and move them around interacting with the falling balls:
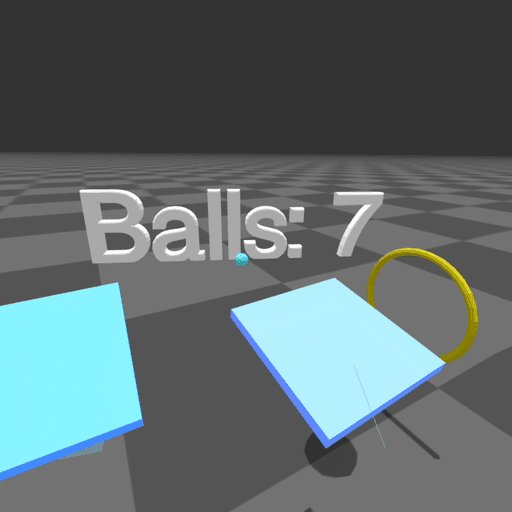
At that point the game was already fully playable:
The only thing left was to make it pretty: add sounds, new objects, and materials, adjusting lights and so on. My workmate Diego started drawing some wonderful concept art, that he later turned into some awesome 3D assets and textures: