DICOM is a standard for handling medical imaging. In healthcare major big companies (Siemens, Philips, General Electric, ...) has their own DICOM Viewer, but most of them are heavy plugins with old technologies like Java Applets, ActiveX, and so on.
So I started an experiment using HTML5’s canvas to try to read the DICOM image file directly in a browser without using any plugin, just plain javascript.
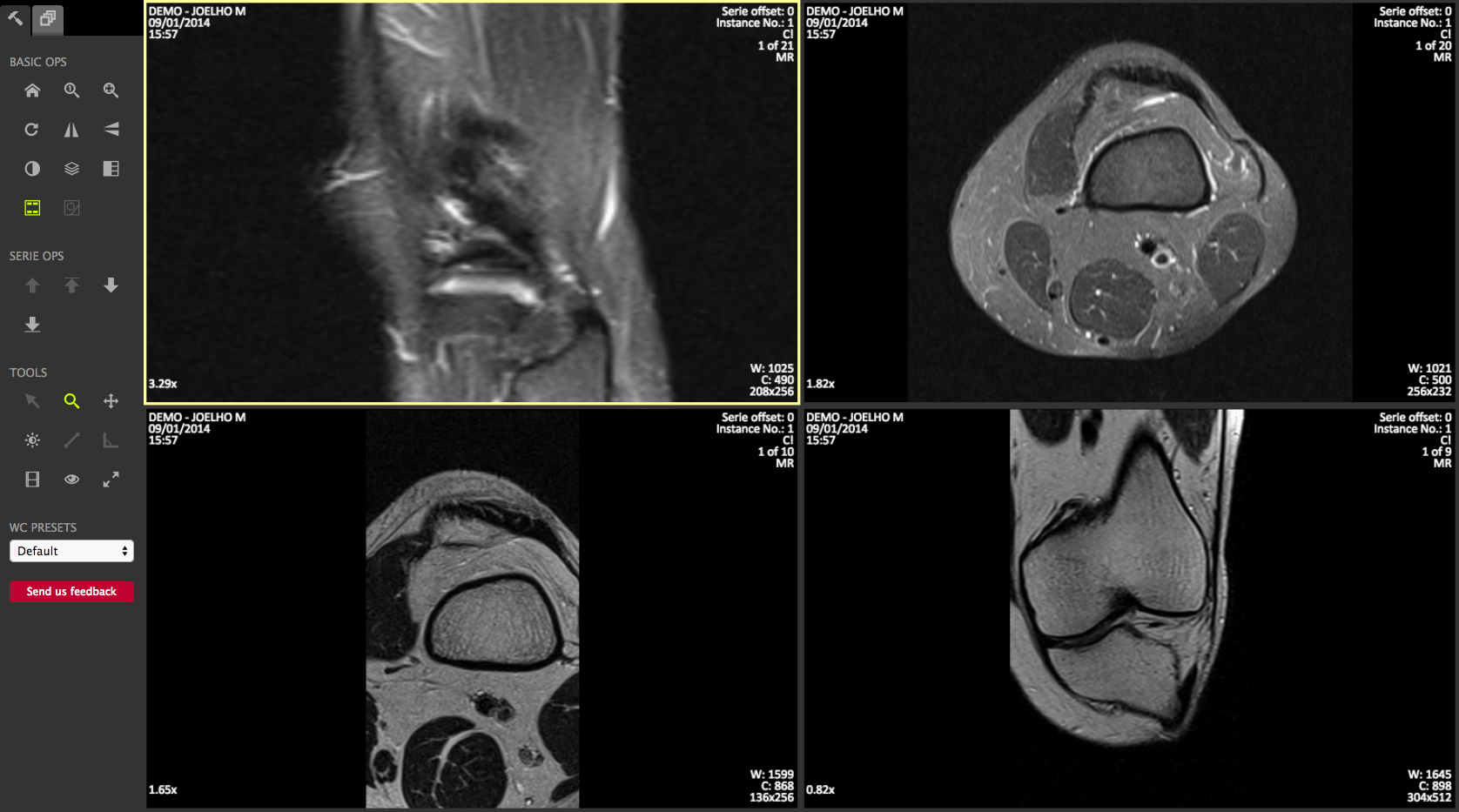
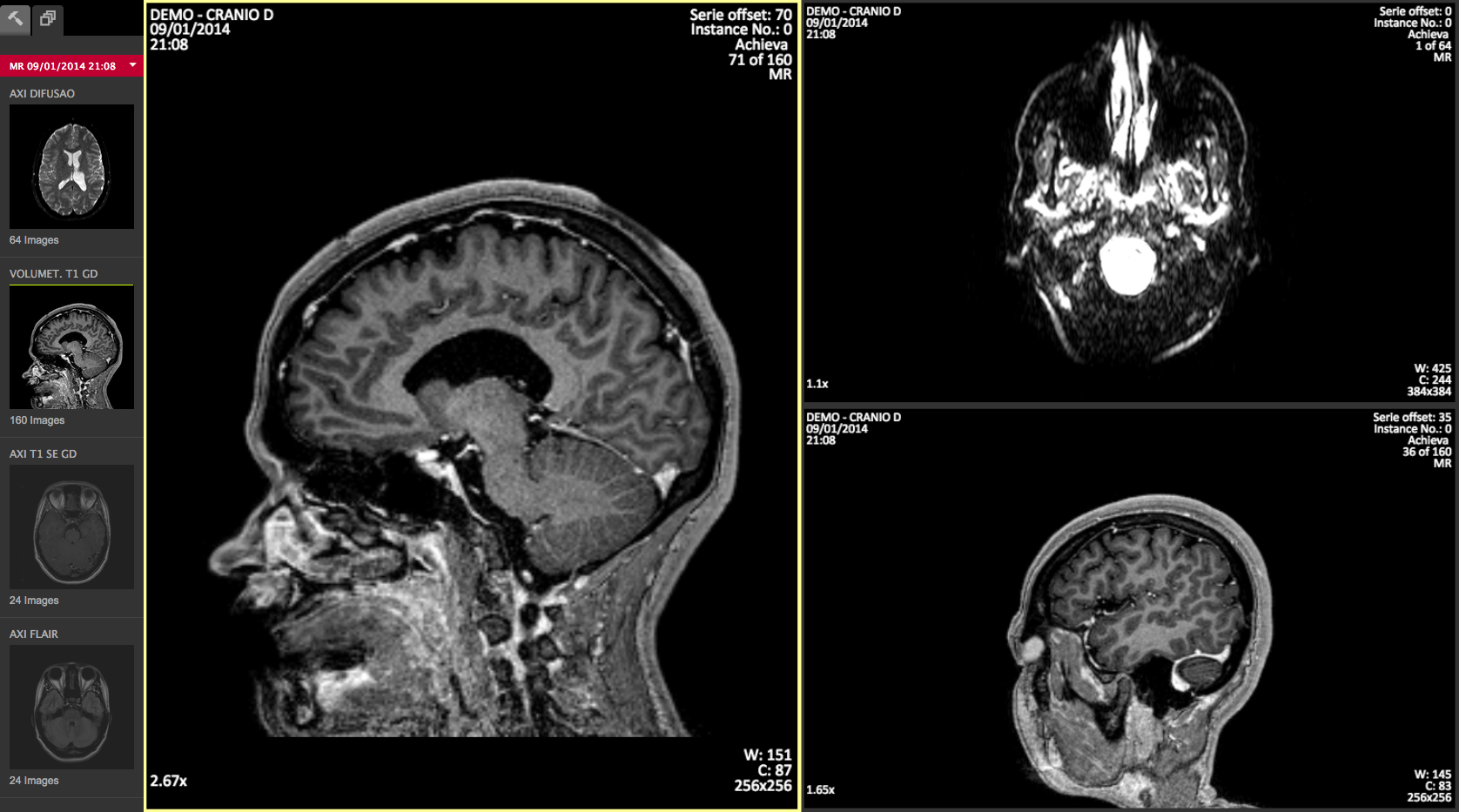
It ended up in a full webapp featuring the same features usually spoted on commercial solutions and even with some extra functionality.
It’s capable to connect to any kind of PACS through a custom DICOM broker that exposed the PACS patient and studies data as a REST API aswell as implementing a WADO as described in the DICOM Standard (PS 3.18-2011).
Features
-
Viewer functionality
- Zero footprint: Use it without need to install anything on the client machine (No needs of Flash, ActiveX, Java or something similar).
- Multiple instances (Parking): It's possible to open multiple studies in the browsers tabs so you can pause the current patient diagnostics to give a look to another one and then return to the previous.
- HTML5 compatible but failback available: The application will perform as it best on HTML5 browsers but it also uses gradeful degrade to older browsers like, sadly, Internet Explorer 6.0.
- Complete set of tools: Usually the physicians viewers lack of the great tools radiologist has on their workstations. We've implemented those tools on the viewer such as: Postprocessing, MPR (Multiplanar reconstruction), MIPS (Maximum/Minimum intensity projection), ...
- Plugin interface: It's easier to extend the functionality of the viewer, for example integrating it with a CAD.
- Dosimetry values reading: Show the dosimetry values from the studies.
- Non-DICOM images: The viewer allow to show non-dicom images like JPG, PNG, and many more.
-
Integration capabilities
- API: Complete API to allow launch and interact with the viewer from third party applications.
- External applications: It's easy to launch external application from the viewer, for example a RIS or HIS.
- Embedded mode: The viewer can be fully integrated inside another app like for example a EMR (Electronic Medical Report).
- Standard WADO Interface: In case the client's PACS doesn't has WADO we provide a generic PACS WADO connector to interact with our viewer.
-
Movility
- Suitable to use in telemedicine/teleradiology as the user doesn't need to install anything on its computer and just follow a link to check the study.
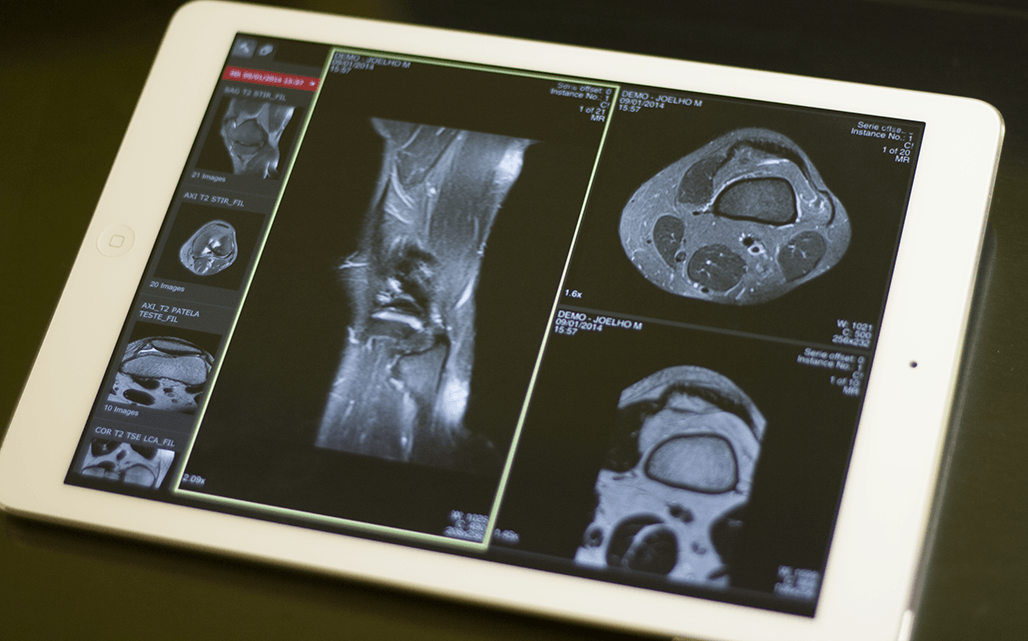
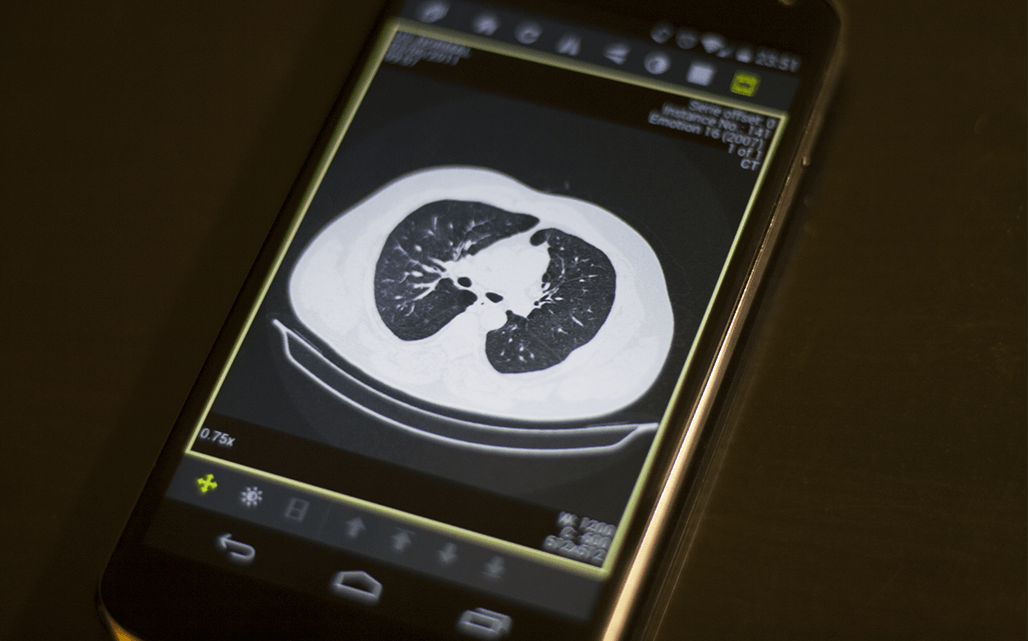
- Fully compatible with handled devices like mobile phones and tablets (iPhone, iPad, Android,...)
Technology
- WebApp features in short
- Responsive design, custom layout for desktop, tablet and mobile phone.
- Compatible with Android and iOS,
- Advanced postprocessing features for DICOM images
- Background DICOM image parsing using webworkers
- Network usage optimization
- Intuitive touch controls.
- Technologies:
- Backend: PHP and Ruby
- Frontend: Javascript, Bootstrap, WebGL, Canvas, WebWorkers, WebSockets.
Some pictures using the viewer on iPad and Android Phone:
Videos
First proof of concept (PoC) viewer using HTML5 Canvas.
Multiplaner Reconstruction (MPR) basic implementation
Z-Projections (MIP, MinIP, Avg) and image enhance filter
Showing smart window resize, multiple layouts and shortcuts
Version 2.0 Preview