In a hospital there are plenty of medical specialities and on each of these there're also a lot of different pathologies, and the professionals need a tool to manage very this specific patient information in an easy yet powerful way.

Most of the corporate solutions offer just a simple generic form without the specific fields for each data type physicians needs to register and, as the fields used to be free text, it’s hard to apply data mining over the collected data.
So sometimes the alternative is to develop a custom module for each requirement. It means to have several miniapps, with different source code, tables on database, and so on, making it maintenance hard for the IT department.
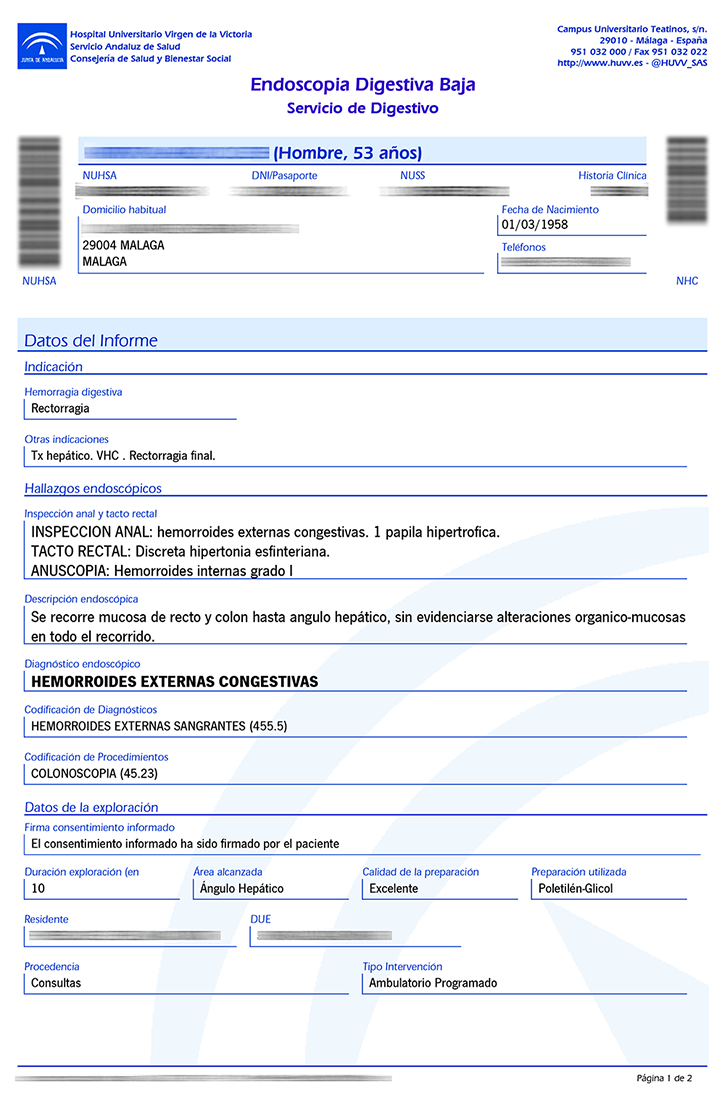
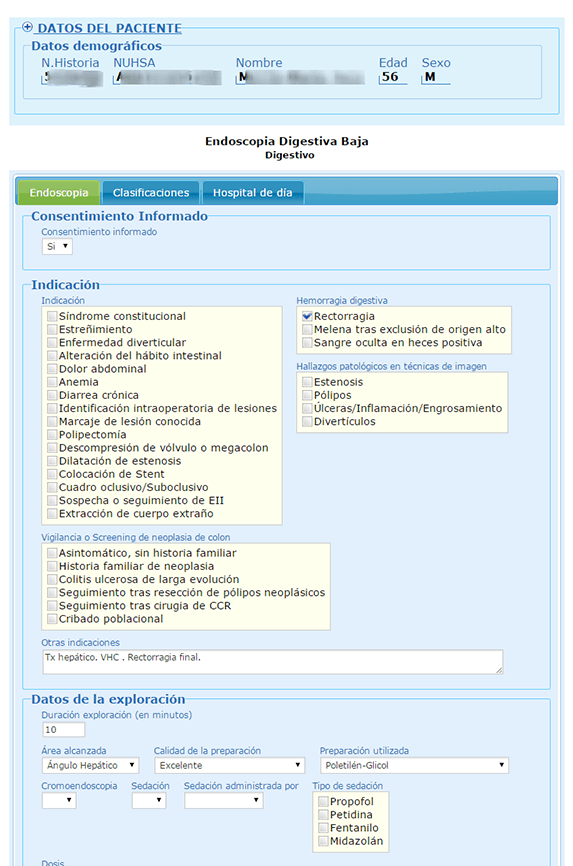
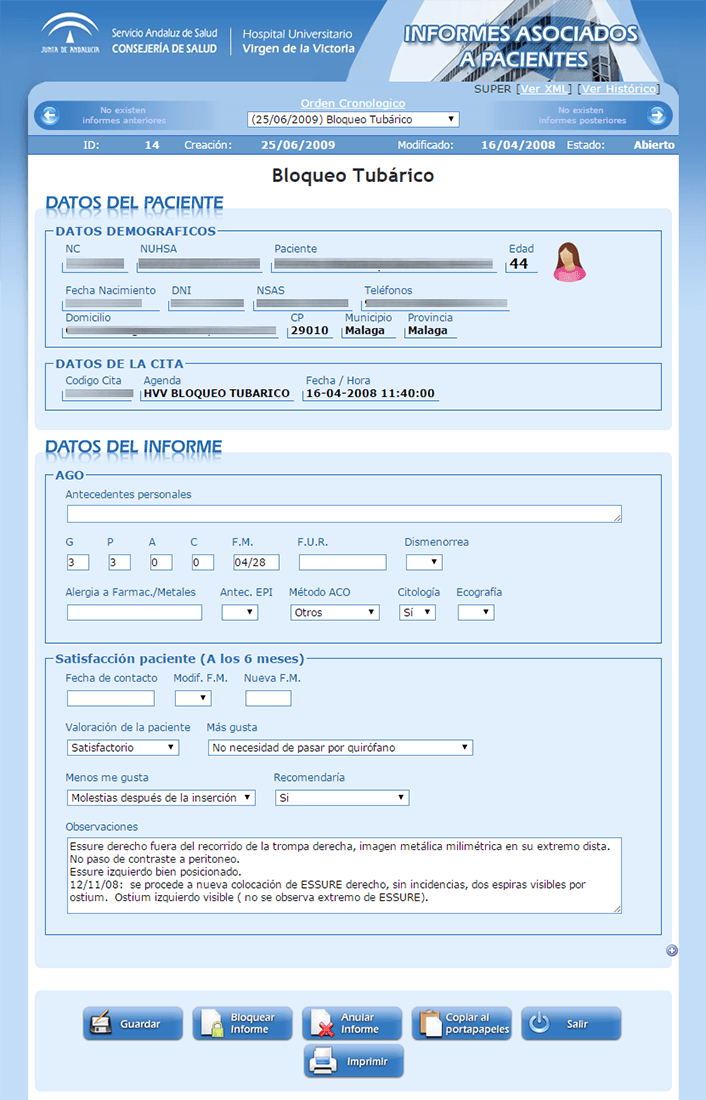
The solution I developed is based on XML templates that let the user define complex forms using a huge variety of data fields to collect exactly what the professional needs and in the way and format they need.
Each form’s data is stored in XML too, so we’ve just one table on database for each kind of form (Defined just by an attribute on that table). This approach make the application easy to maintain as well as powerful enough to fulfill the professional’s needs.

It has many other advantages as for example if you find a bug on the base app, every user will get instantly, or if you increase the performance of the core, every form will perform better.
Main features
Some of the main features of the application:
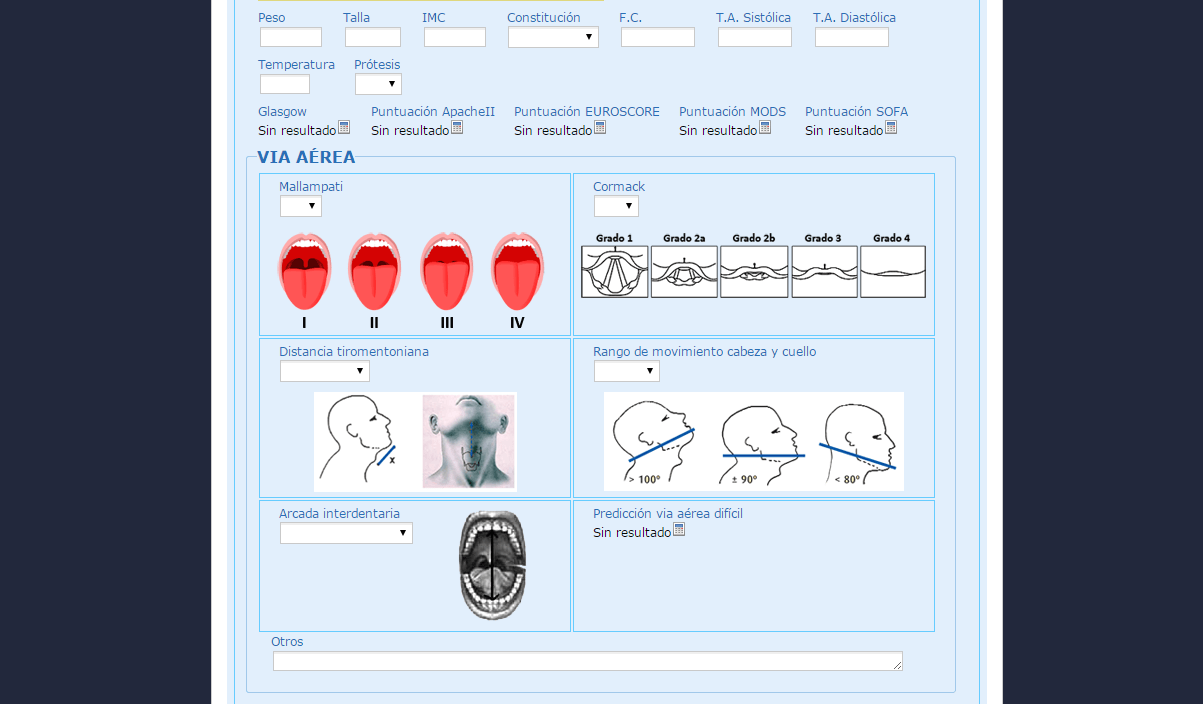
- More than 30 type of fields: Including text, date, time, masked input, checkboxes list, heatmaps, laboratory results table, and many more.
- Template builder: Design the form from the browser and review the generated XML code.
- Dynamic duplication of fields: For example you can define a group of fields containing data of a baby: age, sex, weight and born time. After that you could duplicate dynamically the whole group while entering data for the patient to enter every child she has.
- Links between forms: It solves two problems:
- It prevent overloading the form when you have, for example, several evolutions for the same patient, that it could make the form to grow a lot. With this solution you will create just an evolution linked to the main form, and once you load again the main form it will just show you the description and datetime of this evolution and let you click to see it.
- It also helps avoiding duplicate data. If you create a preanesthesia form for a patient and he will get two different surgery, the surgeons could link the preanesthesia to each surgery form without need to write again or copy its data.
- Custom PDF print using JasperReport allowing to define multiple format for each template.
- Statistical module with friendly UI to query the data stored in XML.
- Audit every action (read, modify, delete, print,...) done on a form.
- Fully integration with third party application using HL7, SOAP and REST-API.
- Customizable user permissions based on access control lists (ACL).
Implementation
The first version was developed using my own PHP framework and Oracle as database. For the second version I completly rewrite the core engine as the first evolution started to evolve from something simple to a big application with a huge list of “features wishlist”.

Finally the current version (3rd) it’s developed using the Yii framework, to simplify all the core engine and just focus on the business logic functionality. In this last version I switched to PostgreSQL as database to make the application more easy to setup for future clients.
Frontend was done in Javascript using many js plugins and frameworks, from JQuery to Angular.
- Database: Oracle and PostgreSQL
- Backend: PHP, Yii
- Frontend: JQuery, UI, Angular JS, SASS, Responsive layout
- Print service: CUPS and JasperServer
- Integration and API: HL7, SOAP and REST.