It all started as a test to try the mrdoob's frameworks three.js and frame.js and see if I could make a demo with the freedom I had in c++ years ago.
This way was the Euskal Party 2002 winner demo created by the demo group Stravaganza. It was one of the first demos I saw live at a party and it was also in that party when I met the stravaganza team members.

Three years later I joined the group and my first production was a remake of the original demo, but this time in 64kb.
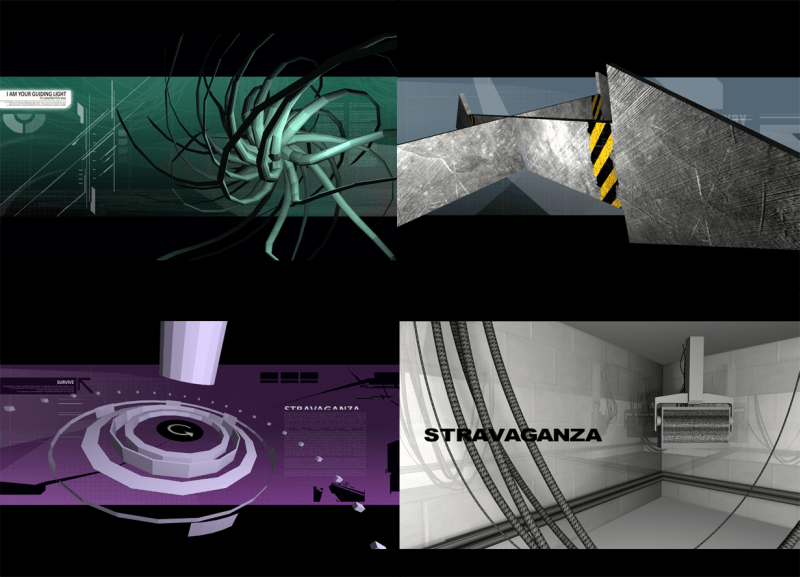
So as this demo it's very special for me I thought it would be interesting to do again a remake but this time in webgl/js. I knew this would be harder than creating a demo from scratch: when you create a new demo on a new platform you could be tempted to use the effects you're getting while experimenting without a clear predefined look.

However to make a remake I should find a way to recreate exactly the effects that once we did in c++/opengl.
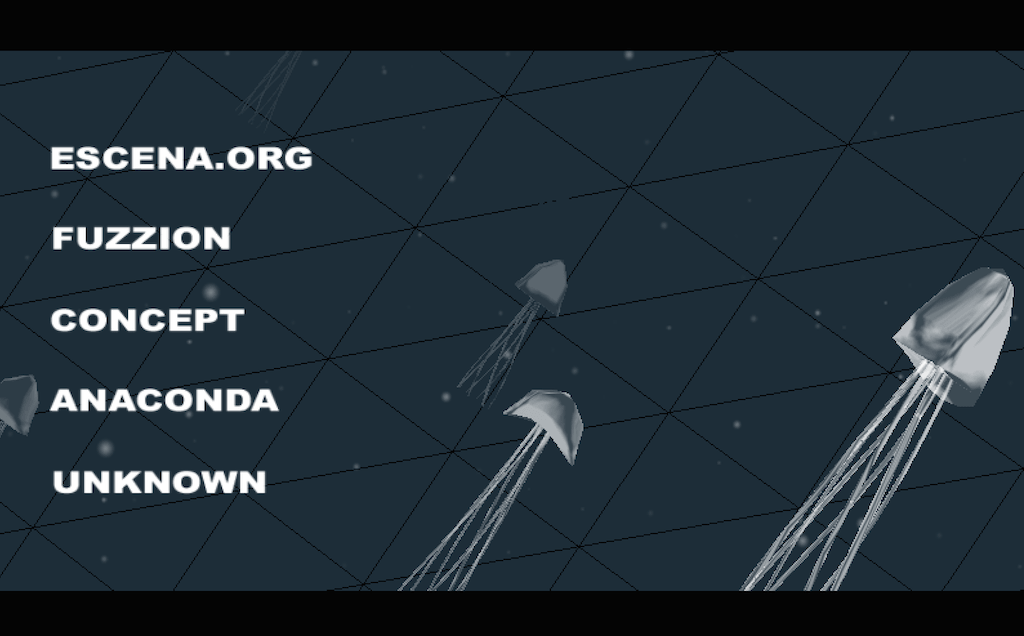
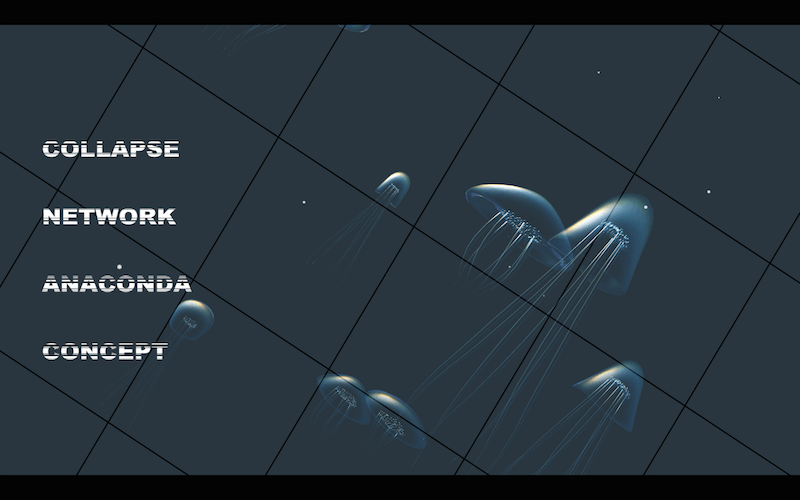
I was sending screenshots to Reality3D^RGBA during the process and he proposed to try to give a slightly more modern air to each scene.

I didn't want to create a whole new demo that was completely different from the original (as the previous screenshot), but since the demo was created 12 years ago (ouch!) some scenes looks so simple now so I tried to "improve" them a bit (Sorry Tekno O:)) Reality3D's help was very important to achieve an acceptable aesthetic. Besides changes to some materials, he also modified some of the meshes that Tekno did for the original demo.

Regarding javascript/webgl/three.js/frame.js experience I think it would be worth writing a blogpost about it. I must admit it has been fairly easy to start painting something on screen, but then it was quite frustrating at times with more complex stuff, not to mention my problems while using geometry exporter :\
I think it's funny how different it's the release process compared to oldstyle c++ demos. When I was programming in c++/64k I could have the code full of hacks, but you just needed to compile and pack the .exe and you were done. Now that all your code is exposed and you upload it usually to github and so on, you should care about how it looks. I've had to do refactoring from time to time and force myself to remove the hacks I was putting while testing new effects :)
As overall conclusion, I'm pretty happy with the result, it wasn't as easy as I thought but I think it also looks much better that I initially expected.
Credits
JAVASCRIPT VERSION:
- code & gfx: kile
- additional gfx: reality3d
- music: wonder
ORIGINAL VERSION
- code: ithaqua
- gfx: tekno
- music: wonder
Requirements
Any browser with WebGL support.
More info?
- kile https://kile.stravaganza.org
- reality3d https://www.rgba.org/r3d
- ithaqua https://ithaqua.stravaganza.org
- tekno https://tekno.stravaganza.org
- wonder https://wonder.stravaganza.org
- trace https://trace.xplsv.com
- mrdoob https://www.mrdoob.com
I wanted this demo to be a little gift to the people who got me and kept me in this world of demoscene: Ithaqua - TeKnO - Wonder - Herotyc - Reality3D - Trace
