Introduction
When I was working on the Mozilla Mixed Reality team I was part of the Content team but part of my responsabilities was giving support to any other team around as the Firefox Reality (FxR) Team.
My work was mainly focused on providing benchmarks and testing tools, as well as trying to find and fix bugs in applications and 3D frameworks like three.js, A-Frame or babylon.js.
Performance
WebGFX-Tests
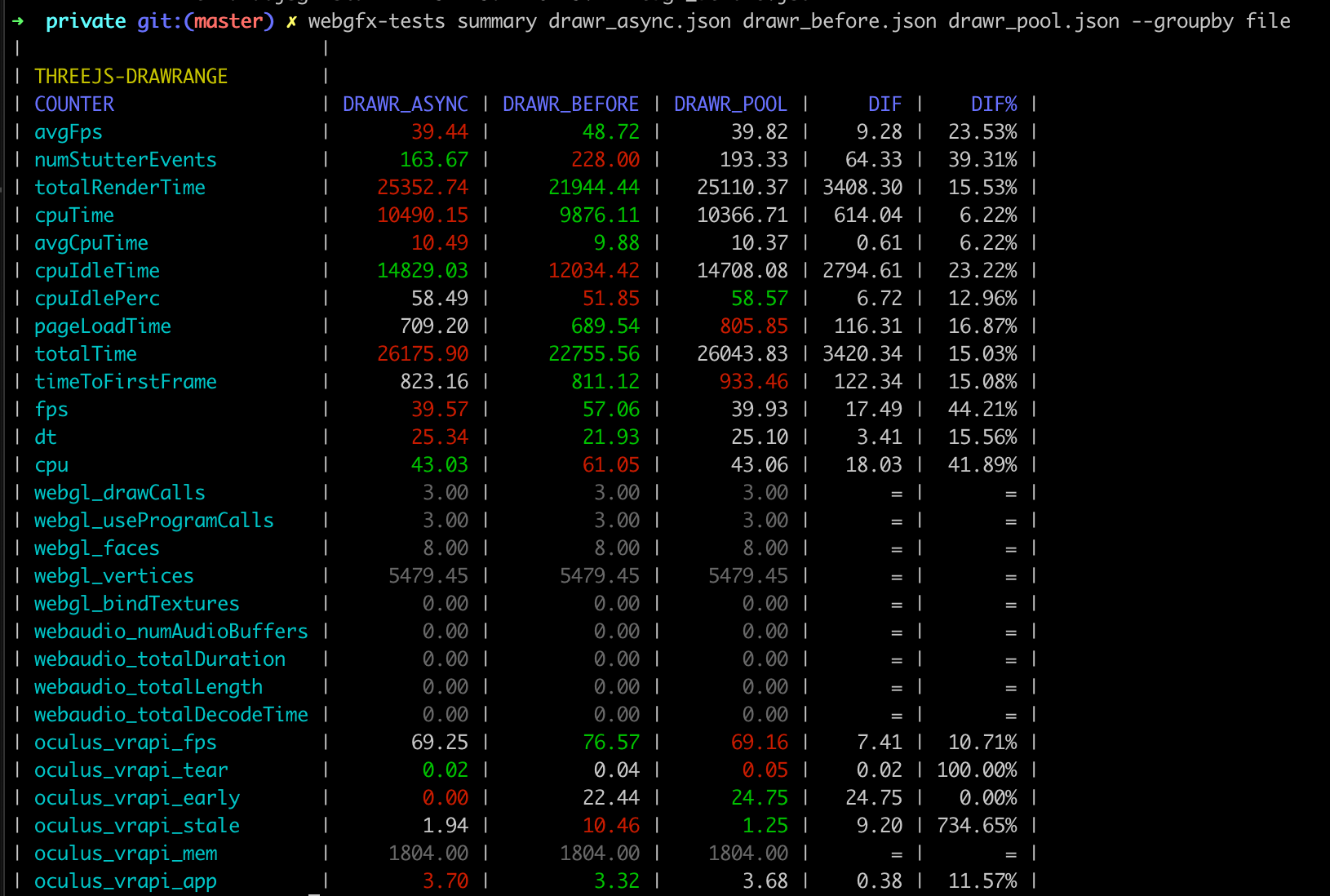
One of my main tasks was to help the FxR team on testing and benchmarking. I adapted my testing suite WebGFX-tests to run on every device that FxR supported.
I was able to generate a summary report comparing how every specific test was performing on each release or branch, or comparing across different browser as the Oculus Browser:
The tool had the option also to publish an HTML, easier to share across the team.
FxR client for WebGFX-Tests
In order to improve the user experience when doing benchmark and regression tests in FxR with WebGFX-Tests, I built a simple command line tool group all the steps needed.
You could run the tool by executing webgfx-tests-fxr with the following options:
- -b, --branch [branchlist...]: List of branchs to tests, by default
master. - -a, --arch <arch>: Architecture:
32,64,both. - -t, --target <target platform list>: Platform target, valid options:
oculus,google,wave,pico, ... - -m, --mode <debug or release>: Release mode, valid options:
release,debug,all, default:debug. - -v, --verbose: Show all the information available
So if, for example, you execute:
webgfx-tests-fxr --branch feature1 feature2 feature3 --arch both --target oculus --mode allIt will do:
- For every branch:
feature1,feature2andfeature3:- Checkout the branch
- For every architecture:
32and64:- For every target:
oculus:- For every mode:
releaseanddebug:- Build the APK
- Uninstall the current USB connected headset
- Install the new APK
- Run the tests on the device for the installed version
- Dump JSON with the statistics
- For every mode:
- For every target:
- Generate a summary with all the JSON generated in every step
As you can see for that configuration you have to generate 12 builds, install them and run the tests, so the benefits of having an automated way to do it really improve your productivity.
Immersive mixed mode
As part of our effort to improve the traditional website experience in VR, I was working with Imanol Fernandez in an special mode for the FxR browser that will let you render an immersive mode session at the same time as the browser's UI.
That new feature will let you prototype features on the browser just directly on javascript/webgl/webxr that will be way faster than working on the browser engine's code.
For example in the following video I added a console panel at the left side of the screen.
It is just a Canvas texture where I render the text of the console.* messages that I hook when the page is loaded.
Such a simple feature but at the same time really powerful and useful when developing in VR.
This other example shows a WebRTC video connection to my laptop, where I share my screen so I can see the code I was working on and modify it while I see the results being updated instantly without removing my headset or refreshing the page.
Finally, with this "mixed" immersive mode, you could be using application like glitch.com to edit your code while being in immersive mode. So you will interact at the same time with the VR scene and the code editor in the browser window.